Thiết kế Giao diện dành cho Người sử dụng là một công việc trong quytrình phát triển một Web site. Tại Việt Nam, nhiều doanh nghiệp vừa vànhỏ không quan tâm chất lượng phần mềm, dịch vụ sau bán hàng mà thườngquan tâm đến giao diện Web có đẹp hay không. Tuy nhiên đây lại là hạnchế của hầu hết các doanh nghiệp thiết kế Web. Trong phạm vi cho phép,chúng tôi xin trình bày các bước xây dựng Giao diện Web cho người sửdụng, nhằm giúp các bạn đạt hiệu quả thiết kế giao diện cao hơn.
Bài viết này không có tham vọng chỉ ra Marketing với Web như thế nào,nhưng việc hiểu về quy trình làm Web giúp các Marketer có phương phápphối hợp tốt hơn qua đó phối hợp với nhà cung cấp dịch vụ Web của côngty, sản phẩm, dịch vụ đạt hiệu quả cao hơn.
Bài viết không đi sâu vào nghệ thuật thiết kế Web, bài viết chỉ ra các bước nên làm với một dự án thiết kếgiao diện Web.
Quy trình được dựa trên Chuẩn IWP phiên bản 1.0 của IGURU. Bài viết có sử dụng giao diện của Websitebán hàng trực tuyến, Web site tin tức do iGURU thiết kế
Quy trình bao gồm các bước sau:
Bước 1: Xác định yêu cầu của khách hàng.
Bước 2: Phác thảo ý tưởng trên giấy
Bước 3: Đánh giá mẫu phác thảo
Bước 4: Thiết kế đồ hoạ bản đơn sắc
Bước 5: Phối màu cho giao diện Web
Bước 6: Xây dựng tài liệu về chuẩn CSS, clientsite script, ảnh, folder cho trang Web
Bước 7: Sử dụng các ngôn ngữ đánh dấu, lập trình để thiết kế giao diện.
Bước 8: Test giao diện trên các trình duyệt
Bước 9: Chuyển mã nguồn tới bộ phận phát triển Web
Bước 1: Xác định yêu cầu của khách hàng.
Mục tiêu của giai đoạn này là xác định chính xác yêu cầu hoặc tư vấncho khách hàng. Yêu cầu là một điều kiện hoặc khả năng mà hệ thống phảituân theo hoặc có. .
Nhiều khi khách hàng cũng không biết họ cần gì, nên khi xác định yêucầu bạn nên xây dựng trước một biểu mẫu câu hỏi để lấy yêu cầu củakhách hàng. Yêu cầu phải đạt những tiêu chí sau:
Yêu cầu phải bao quát giao diện, chức năng, cấu trúc nội dung, đối tượng xem Web site.
Trao đổi thông tin dựa trên các yêu cầu đã xác định trước khi tiếpcận khách hàng. Bạn phải nghiên cứu về yêu cầu chung của khách hàngtrước khi tiếp cận.
Xây dựng bảng câu hỏi logic để chuyển đổi sang phân tích yêu cầu nghiệp vụ, yêu cầu hệ thống đơn giản, dễ dàng.
Đặt độ ưu tiên, lọc và theo dõi các yêu cầu.
Đánh giá khách quan các chức năng và hiệu năng.
Mẹo: để có thể hoàn thành Web nhanh chóng và chính xác nên đặt những câu hỏi:
Sau 3 năm nữa Web site sẽ phục vụ mục đích gì?
Hãy liệt kê các tính năng mà bạn nghĩ ra được và đặt theo thứ hạng: Bắt buộc, Mong muốn và Tuỳ chọn.
Bạn cho biết 03 Web site bạn ưa thích nhất, trong đó những điểm nào làm bạn thích và những điểm nào bạn chưa thích?
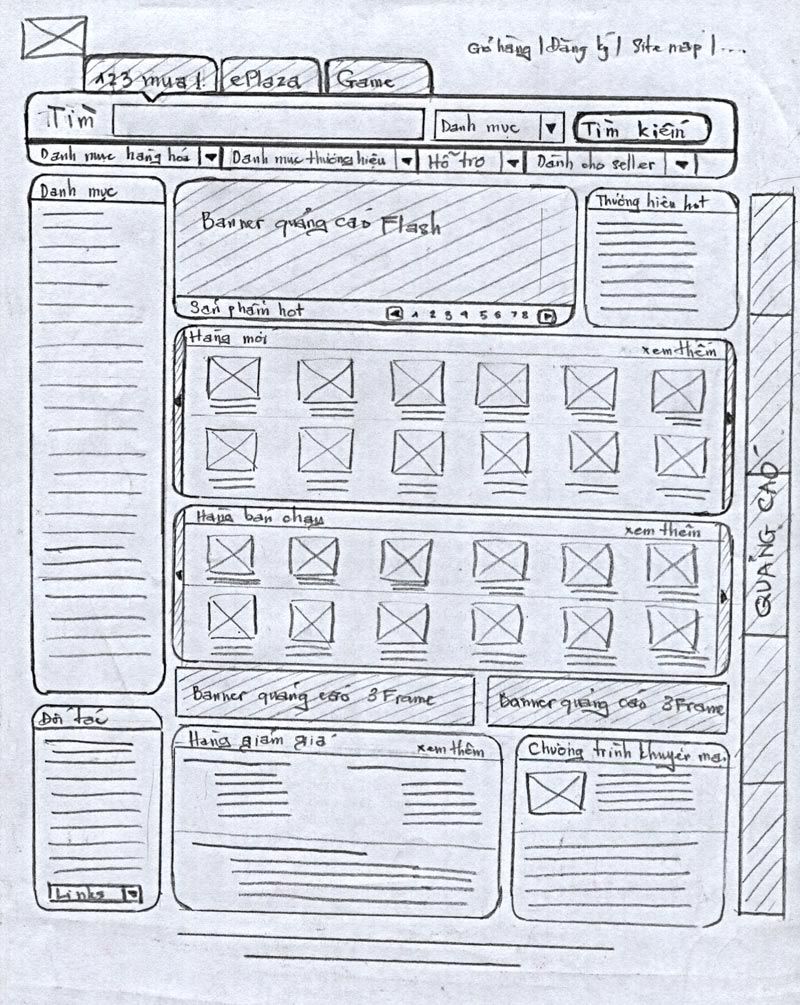
Bước 2: Phác thảo ý tưởng trên giấy
Mục tiêu của bước này là định hình bố cục của trang Web.
Nào giờ là lúc bạn thể hiện hoa tay của mình, để linh hoạt trong việcphác ý tưởng, bạn nên sử dụng bảng vẽ, bút chì, thước kẻ và tẩy. Dựavào kinh nghiệm thành công của bạn, bạn thấy những tiêu chuẩn nào nêncó, ví dụ các tiêu chuẩn sau của IWP 1.0:
Banner không quá 1/3 màn hình thực của người sử dụng (màn hìnhthực là màn hình của trình duyệt có thể xem được trang Web, đã bỏ đicác thanh tool bar của trình duyệt Web).
Sitebar không lớn quá 25% chiều rộng trang Web.
Bạn cũng nên xây dựng chuẩn bố cục dựa trên nội dung đối với toàn bộWeb site. Web site là tập hợp của những trang Web, mỗi trang Web tậphợp các nội dung có mối liên quan hoặc không giữa các trang Web. Dựavào nội dung, bạn chia trang Web làm 02 vùng:
Vùng template (theo chuẩn IWP)
Vùng hiệu chỉnh.
Vùng template là vùng không hiệu chỉnh hoặc hiệu chỉnh rất ít xuyên suốt các trang Web của Web site.
Vùng hiệu chỉnh là vùng có thay đổi nội dung trong hầu hết các trang Web của Web site.
Bạn nên cân nhắc trước khi xác định vùng nào là vùng template hoặc vùnghiệu chỉnh, vì việc này sẽ ảnh hưởng đến xây dựng mã CSS, HTML chungcủa giao diện Web site.
Bạn cũng nên quy chuẩn các đối tượng trong bố cục để dễ trình bày, quảnlý, theo dõi. Ví dụ: Ảnh là hình chữ nhật có đánh dấu x; chữ là đườngkẻ,...
Nếu đây là một dự án phức tạp bạn nên tham khảo quy trình RUP và kếthợp với quy trình này để ra một giải pháp quản lý dự án phù hợp hơn.
Ví dụ:
Bước 3: Đánh giá mẫu phác thảo
Mục đích của bước này là đánh giá mẫu phác nào phù hợp với yêu cầu, mong muốn của khách hàng. Để tìm hiểu sâu hơn về thiết kế Web và Thương hiệu bạn xem các bài viết khác tại iGURU Blog.
Bạn nên có tối thiểu 03 mẫu phác trên giấy, sau đó bạn treo lên tườngvà mời những người khác cùng xem và đánh giá. Mẫu phác thảo đạt nhữngyêu cầu phải trả lời được những câu hỏi như sau:
Họ thích mẫu nào?
Mẫu thiết kế có đáp ứng các yêu cầu của khách hàng không?
Tìm thông tin, chức năng có dễ không?
Đứng xem, bạn có thấy bố cục có rời rạc không? Có thẩm mỹ không?
Nếu câu trả lời không đạt yêu cầu trên bạn nên ngồi lại và vẽ tiếp,điều này sẽ giúp bạn giảm chi phí nhiều nếu bạn sử dụng máy tính đểthiết kế. Sau khi chọn được một mẫu chúng ta chuyển sang bước 4.
Bước 4: Thiết kế đồ hoạ bản đơn sắc
Mục tiêu của bước này là đánh giá bản phác trên giấy khi chuyển sangĐồ hoạ vi tính bố cục có phù hợp với yêu cầu và mong muốn của kháchhàng hay không.
Sau khi phác thảo xong, bạn sử dụng công cụ đồ hoạ máy tính để thiết kếmẫu giao diện Web. Đầu tiên chúng ta cần xem bố cục trên Máy tính cóhợp lý không, chính vì vậy chúng ta chưa phối màu cho các mảng màu,đường kẻ, chữ cho trang Web, tất cả các bạn để thang màu xám để bướctiếp theo phối màu dễ dàng hơn. Nếu bạn phối màu trong giai đoạn nàybạn sẽ phải đối mặt với hai rủi ro: Sai bố cục và sai phối màu. Tuyệtđối không để màu trắng và đen với những vùng muốn phối màu khác hai mầutrên.
Nếu bạn sử dụng công cụ đồ hoạ, chúng tôi đề xuất sử dụng Photoshop CS2để áp dụng các chuẩn thiết kế giao diện dễ dàng hơn. Ví dụ đặt tên, sắpxếp folder, phân cấp folder, áp màu cho layer,...
Với iGURU, một số chuẩn dùng trong thiết kế đồ hoạ vi tính được định nghĩa như sau:
Website chia ra 3 phân vùng chính với tên viết hoa bằng tiếng Anh: TOP,MIDDLE, BOTTOM. Ba phân vùng này tương ứng với phần trên cùng, phầnthân và chân trang Web.
Trong các phân vùng, để phân biệt các vùng khác nhau thì được đặttên tương tự nhưng có dấu chấm “.” trước tên. Ví dụ: .TOP, .MIDDLE,.BOTTOM, .LEFT, .RIGHT
Hình ảnh và Chữ được phân bố vào 02 thư mục riêng: IMG và TXT
Sau khi căn chỉnh bố cục và thiết kế xong, bạn nên in ra và lạitreo lên tường mời mọi người đến đánh giá giống như bước 3. Đánh giáhiện giờ cần phải trả lời những câu hỏi như sau:
Tìm thông tin, chức năng có dễ không? Không dễ vì sao? Do độ tương phản, kích cỡ, …?
Trình bày thông tin quan trọng có dễ tìm với giới hạn của màn hình thực hay không?
Giao diện có dễ đọc, dễ sử dụng với người dùng mục tiêu hay không?
Giao diện có thể hiện ra tính cách riêng hay không?
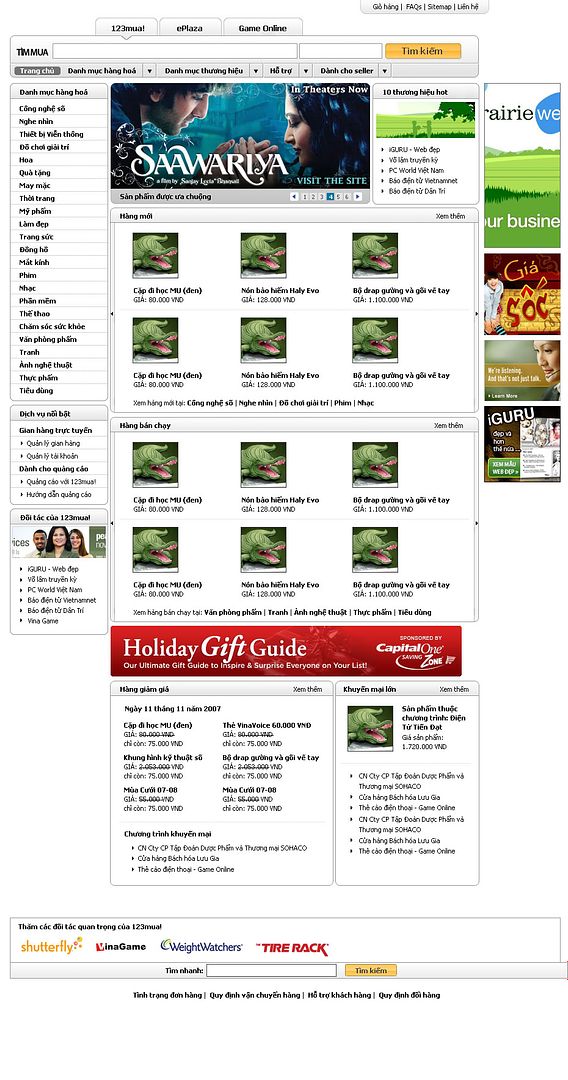
Ví dụ:
Bước 5: Phối màu cho giao diện Web
Khi bản đơn sắc đạt yêu cầu, bạn chuyển sang phối màu cho giao diệnWeb. Khi phối màu cho giao diện bạn nên tuân thủ các phương pháp chẳnghạn như sau:
Dựa vào màu sắc yêu cầu từ bảng câu hỏi để đưa ra phương phápphối màu cho Web site. Có 1 màu chủ đạo, 1 màu thứ cấp và các màu chỏiđể tăng phần sinh động cho Web.
Với màu nền là màu pha gam xám sẽ có kiểu phối màu riêng. Ví dụphần nội dung sẽ có màu đỏ, vàng chanh, vàng, cam, xám, da trời,… tuỳthuộc vào mục đích của Web site.
Với text nên tối đa 3 màu, 3 font, 3 cỡ chữ, 3 kiểu chữ, 3 kiểu trace, kerning.
Mẹo: Giai đoạn phối màu rất dễ bị ảnh hưởng bởi màu sắc của ảnh ( ví dụ banner).
Đây là điểm có lợi nhưng cũng là điểm có hại cho thiết kế giao diện Website. Nhiều người ban đầu chọn ảnh cuốn hút và truyền đạt chính xácthông điệp của Web site và giờ họ chèn vào để lấy cảm hứng thiết kế từảnh. Một số người không có kiến thức về media hoặc không có đánh giáđúng mức hiệu quả của ảnh đem lại cho Web site, họ chọn những tấm ảnhkhông đúng thông điệp, từ đó họ thiết kế nhầm mầu sắc do ảnh hưởng từảnh.
Ví dụ:
Bước 6: Xây dựng chuẩn CSS, clientsite script, ảnh, folder cho trang Web
Mục đích của giai đoạn này giúp Web site dễ bảo trì, giảm mã, nộidung hiển thị tốt hơn với tỉ lệ mã thấp, linh động trong định nghĩakiểu. Và quan trọng hơn, nó giúp cả quy trình sản xuất, triển khai, bảotrì ít rủi ro hơn.
Các chuẩn bao gồm:
Định nghĩa vùng của site, trang Web, các vùng trong một thẻ DIV
Chuẩn đặt tên cho nhãn CSS, ảnh
Chuẩn đặt tên cho các thư mục chứa các thành phần của trang Web
Chuẩn đặt tên cho tệp tin CSS, HTM, JS, XML
Ví dụ trong một thẻ DIV chúng ta định nghĩa như sau:
TL: Top-Left: Chỉ vị trí trên cùng, bên trái
TC: Top-Center: Chỉ vị trí trên cùng chính giữa
TR: Top-Right: Chỉ vị trí trên cùng, bên phải
ML: Middle-Left: Chỉ vị trí làm việc bên trái
MR: Middle-Right: Chỉ vị trí làm việc bên phải
BL: Bottom-Left: Chỉ vị trí dưới cùng, bên trái
BC: Bottom-Center: Chỉ vị trí dưới cùng chính giữa
BR: Bottom-Right: Chỉ vị trí dưới cùng, bên phải
Mẹo: người thực hiện bước 1 5 phải có tư duy về HTML, CSSvà lập trình để từ đó đưa ra một giải pháp GUI tận dụng được điểm mạnhcủa các công nghệ ứng dụng vào phát triển Web. Ở mức độ cao cấp hơn,những người này phải có kiến thức sâu rộng về Thương hiệu, Media,Marketing, Bán hàng, Chăm sóc khách hàng, từ đó cô đọng quy trình hoạtđộng trên thành những vòng lặp có thể kiểm soát từ đó áp dụng vào thiếtkế giao diện.
Bước 7: Sử dụng các ngôn ngữ đánh dấu, lập trình để thiết kế giao diện
Mục đích của giai đoạn này là thiết kế Web bằng HTML, CSS ( Flash, JS,… nếu có)
Chúng ta chuyển tải giao diện đồ hoạ sang trang Web.
Nếubạn chỉ sắp xếp bố cục, kết cấu của trang Web thì nên dùng HTML. Bạn cóthể sử dụng chương trình Adobe ImageReady CS2 để cắt ảnh ra thành trangWeb.
Nếu bạn muốn dàn trang, định kiểu cho các kết cấu của trang Web, bạn nên sử dụng CSS và bước 6 rất có ích với bạn.
Công việc của một người thiết kế Web lúc này giống như một người lậptrình nhiều hơn là một nhân viên thiết kế. Anh ta chỉ cần hiểu rõ cáchbiểu diễn phông chữ, màu sắc, canh lề, các loại đường, nét, chiều cao,độ rộng, ảnh nền các loại, ảnh, xác định vị trí cho các khối… sao chogiống các bản thiết kế đồ hoạ nhất.
Mẹo: người thực hiện thực hiện bước này phải hiểu thấu đáo vềHTML, CSS, JS nếu không giao diện sẽ hiển thị không như bản vẽ đồ hoạvi tính trên nhiều trình duyệt khác nhau.
Bước 8: Kiểm thử giao diện trên các trình duyệt
Mục tiêu của giai đoạn này là kiểm soát việc hiển thị chính xáctrang Web như giao diện đồ hoạ của bước 5 trên các trình duyệt Web khácnhau.
Tối thiểu chúng ta phải kiểm soát việc hiển thị đúng như giao diện thiết kế trên các trình duyệt:
Microsoft Internet Explorer các phiên bản 5, 6, 7 và thời gian tới là 8
Firefox 1.5+
Safiri
Opera
Netscape
Mozilla
Mỗi Web site đều nhắm đến một số phân khúc khách hàng, có một định vịvà thị trường mục tiêu. Rất ít Web site có thể phục vụ tốt toàn bộ cáctrình duyệt Web, nên bạn cần nghiên cứu người dùng cuối mục tiêu củamình dùng trình duyệt Web nào và thiết kế sao cho hiển thị tốt trên cáctrình duyệt đó.
Nghe đến đây chắc hẳn bạn sẽ vò đầu bứt tai sao mà phức tạp thế! Bạnyên tâm, với kinh nghiệm của iGURU Việt Nam, một người chưa biết về CSSchỉ cần học với chuyên gia 4 giờ/ ngày trong vòng 1 tuần là có thể sửdụng thành thạo CSS.
Mẹo: người thực hiện bước này nên tìm các đoạn mã hack CSS đểứng dụng vào việc thiết kế trang Web cho nhiều trình duyệt.
Người thực hiện việc thiết kế CSS cũng nên theo dõi người truy nhập vàoWeb ( ví dụ từ Google Analytics), từ đó tổng hợp số liệu sử dụng trìnhduyệt Web của họ để có thể liên tục cập nhật mã CSS cho trang Web, giúptrang Web hiển thị tốt theo xu hướng sử dụng trình duyệt của người dùngcuối.
Bước 9: Chuyển mã tới bộ phận lập trình
Mục tiêu của giai đoạn này là chuyển các trang Web hiển thị tốt trêncác trình duyệt chính cùng với các thành tố của trang Web tới bộ phậnlập trình.
Phải chắc chắn bộ phận lập trình cũng hiểu được yêu cầu bắt buộc củagiao diện và chuẩn thiết kế của bước 6. Thông thường các yêu cầu vàchuẩn này được quản lý dự án hoặc trưởng nhóm thông báo trước để các bộphận không hiểu nhầm nhau.
Các yêu cầu bắt buộc và chuẩn thiết kế không chỉ được chuyển tới bộphận lập trình mà còn chuyển tới bộ phận kiểm thử ( test) để họ có thểxây dựng các kịch bản kiểm thử, thông qua đó họ kiểm tra được chấtlượng của dự án. Nếu có phát sinh lỗi, họ sẽ thông báo lại bộ phận thiết kế và lập trình để sửa lỗi.
Add to Cart
Chủ Nhật, 8 tháng 3, 2015
Quy trình thiết kế layout website
Đăng ký:
Đăng Nhận xét (Atom)
Product Category
- 3dmax
- ai
- chien luoc seo
- chiến lược seo
- chinh chi b
- cong nghe
- corel
- CorelDraw
- dien thoai thong minh
- e-learning
- flash animation
- giai de thi worldskill
- giải đề thi worldskill
- he thong hoc truc tuyen
- he thong thong tin
- hệ thống học trực tuyến
- hệ thống thông tin
- hoc nghe nhanh
- học nghề nhanh
- hoc truc tuyen
- học trực tuyến
- HTML la gi
- huong dan lap trinh java
- hướng dẫn lập trình java
- illustrator
- jack ma alibaba
- java nâng cao
- khai thac tai nguyen internet
- khai thác tài nguyên internet
- khoa hoc
- Khoa hoc mien phi
- khoa hoc y tuong kinh doanh thoi @
- kiem nhieu tien
- kiem tien google adsense
- kiem tien online
- kiem tien youtube
- kien truc noi that
- kiếm nhiều tiền
- kinh doanh online
- Kinh doanh ten mien
- ky thuat SEO
- kỹ thuật SEO
- lap trinh android
- lap trinh ASP.net
- lap trinh C#
- lap trinh css
- lap trinh dien thoai
- lap trinh html
- lap trinh html css
- lap trinh java
- lap trinh jquery
- lap trinh PHP
- lap trinh ung dung
- lap trinh vien
- lap trinh vien chuyen nghiep
- lap trinh website
- lập trình android
- lập trình ASP.NET
- lập trình C#
- lập trình điện thoại
- lập trình html css
- lập trình java
- lập trình trên thiết bị di động
- lập trình viên
- lập trình viên chuyên nghiệp
- lập trình website
- lien thong dai hoc
- liên thông đại học
- Mang xa hoi
- microsoft access
- microsoft excel
- microsoft word
- Mua sam truc tuyen
- nghe 1 von 4000 loi
- nghe chat xam
- nghe webdesign
- nghề chất xám
- nghề đang hot
- nghề webdesign
- phan mem quan ly
- phầm mềm quản lý
- phầm mềm quản lý bán hàng
- phần mềm quản lý
- phần mềm quản lý bán hàng bằng mã vạch
- phân tích thiết kế
- phân tích thiết kế hệ thống thông tin
- phi tin bat phu
- phi tin bất phú
- photoshop
- php framework yii
- quản lý đào tạo
- quản lý kế toán
- quản lý kinh doanh
- seo hieu qua
- seo hiệu quả
- seo website
- smartphone
- tai nguyen internet
- tài nguyên internet
- thanh toan dien tu
- thanh toán điện tử
- thiet bi di dong
- thiet ke in an
- thiet ke layout web
- thiet ke noi that
- thiet ke web
- thiet ke web bang joomla
- thiet ke web bang wordpress
- thiet ke website
- thiet ke wen tin tuc
- thiết bị di động
- thiết kế web
- thiết kế web tin tức
- thiết kế website
- thuat toan google
- thuật toán google
- thuong mai dien tu
- thương mại điện tử
- tin hoc can ban
- tin hoc van phong
- top google
- truong dao tao lien thong dai hoc
- trường đào tạo liên thông đại học
- ung dung quang cao
- ứng dụng quảng cáo
- website lên top
- website lên top google
- worldskills 2013
- xu ly anh
- y tuong kinh doanh
Labels
- 3dmax
- ai
- chien luoc seo
- chiến lược seo
- chinh chi b
- cong nghe
- corel
- CorelDraw
- dien thoai thong minh
- e-learning
- flash animation
- giai de thi worldskill
- giải đề thi worldskill
- he thong hoc truc tuyen
- he thong thong tin
- hệ thống học trực tuyến
- hệ thống thông tin
- hoc nghe nhanh
- học nghề nhanh
- hoc truc tuyen
- học trực tuyến
- HTML la gi
- huong dan lap trinh java
- hướng dẫn lập trình java
- illustrator
- jack ma alibaba
- java nâng cao
- khai thac tai nguyen internet
- khai thác tài nguyên internet
- khoa hoc
- Khoa hoc mien phi
- khoa hoc y tuong kinh doanh thoi @
- kiem nhieu tien
- kiem tien google adsense
- kiem tien online
- kiem tien youtube
- kien truc noi that
- kiếm nhiều tiền
- kinh doanh online
- Kinh doanh ten mien
- ky thuat SEO
- kỹ thuật SEO
- lap trinh android
- lap trinh ASP.net
- lap trinh C#
- lap trinh css
- lap trinh dien thoai
- lap trinh html
- lap trinh html css
- lap trinh java
- lap trinh jquery
- lap trinh PHP
- lap trinh ung dung
- lap trinh vien
- lap trinh vien chuyen nghiep
- lap trinh website
- lập trình android
- lập trình ASP.NET
- lập trình C#
- lập trình điện thoại
- lập trình html css
- lập trình java
- lập trình trên thiết bị di động
- lập trình viên
- lập trình viên chuyên nghiệp
- lập trình website
- lien thong dai hoc
- liên thông đại học
- Mang xa hoi
- microsoft access
- microsoft excel
- microsoft word
- Mua sam truc tuyen
- nghe 1 von 4000 loi
- nghe chat xam
- nghe webdesign
- nghề chất xám
- nghề đang hot
- nghề webdesign
- phan mem quan ly
- phầm mềm quản lý
- phầm mềm quản lý bán hàng
- phần mềm quản lý
- phần mềm quản lý bán hàng bằng mã vạch
- phân tích thiết kế
- phân tích thiết kế hệ thống thông tin
- phi tin bat phu
- phi tin bất phú
- photoshop
- php framework yii
- quản lý đào tạo
- quản lý kế toán
- quản lý kinh doanh
- seo hieu qua
- seo hiệu quả
- seo website
- smartphone
- tai nguyen internet
- tài nguyên internet
- thanh toan dien tu
- thanh toán điện tử
- thiet bi di dong
- thiet ke in an
- thiet ke layout web
- thiet ke noi that
- thiet ke web
- thiet ke web bang joomla
- thiet ke web bang wordpress
- thiet ke website
- thiet ke wen tin tuc
- thiết bị di động
- thiết kế web
- thiết kế web tin tức
- thiết kế website
- thuat toan google
- thuật toán google
- thuong mai dien tu
- thương mại điện tử
- tin hoc can ban
- tin hoc van phong
- top google
- truong dao tao lien thong dai hoc
- trường đào tạo liên thông đại học
- ung dung quang cao
- ứng dụng quảng cáo
- website lên top
- website lên top google
- worldskills 2013
- xu ly anh
- y tuong kinh doanh



0 nhận xét:
Đăng nhận xét